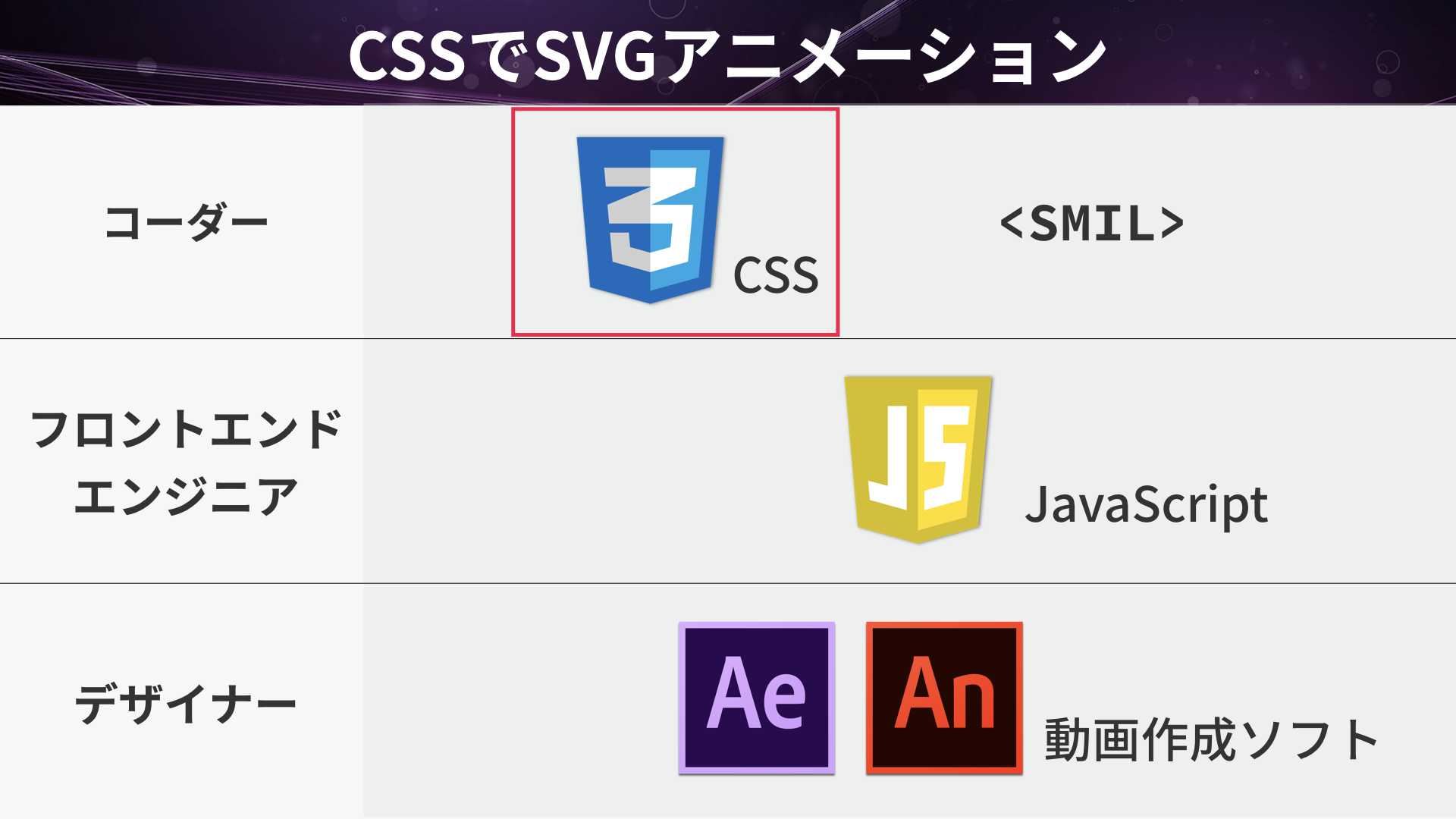
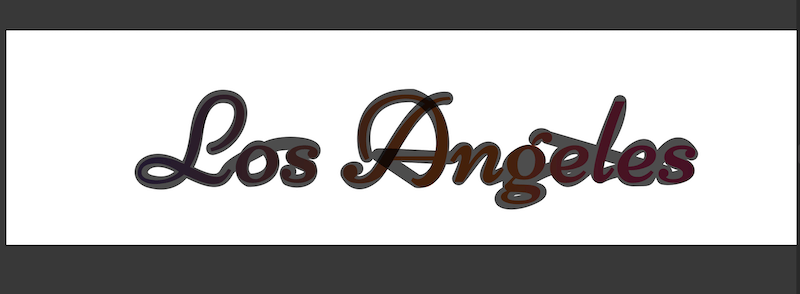
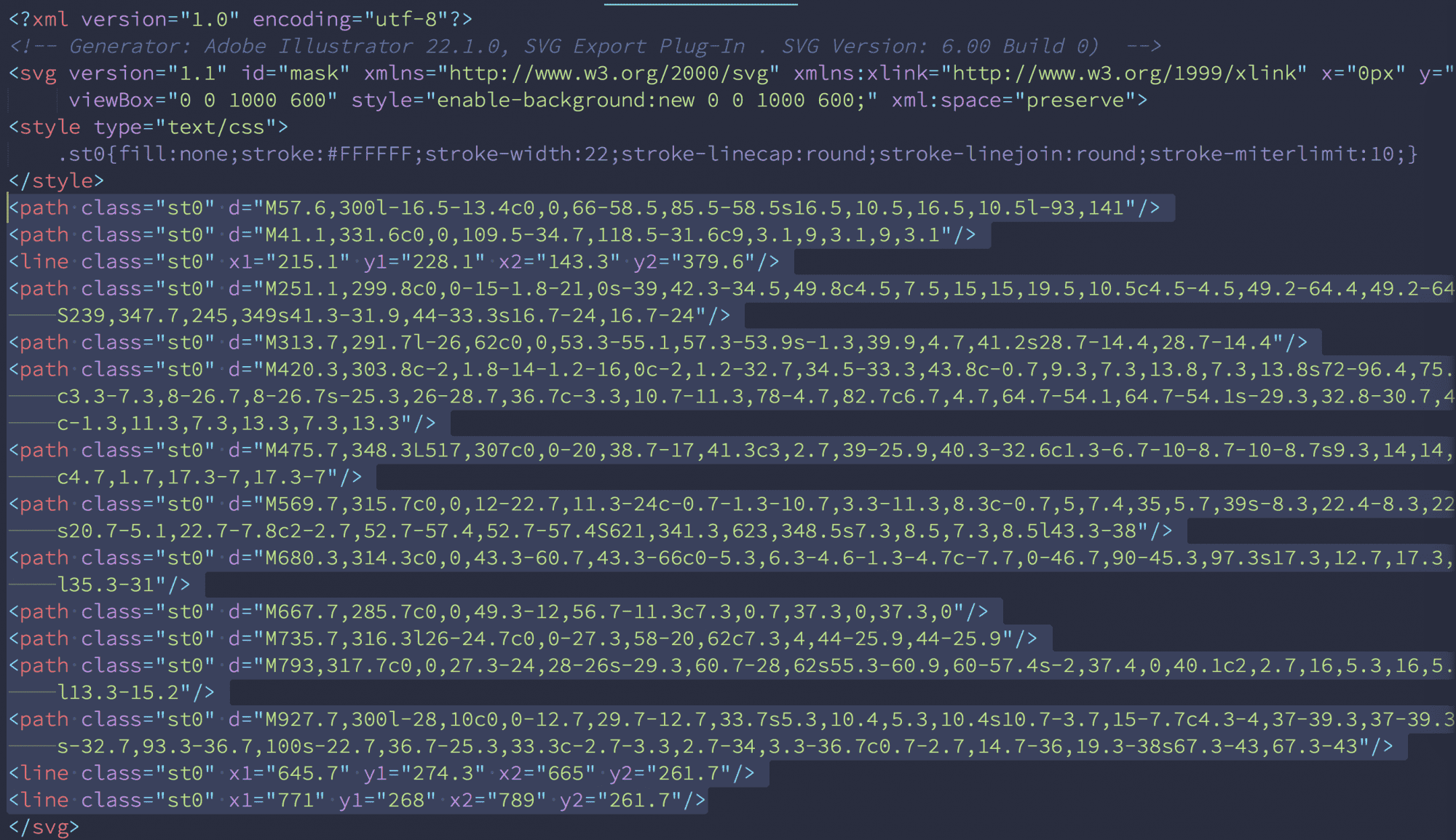
cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。 前回の基礎編では、CSSやSMILでアニメーションをしたので、今回はJSのプラグインを使ってアニメーションをする方法で作ってみます。 まずは デモ 使うプラグインは、SVGのDOMをjQueryっぽく書けるSnapsvg。それと、手書き風なアニメーションが作れるvivus HTMLのソース的にはsvgタグにidをつける < CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などの

コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌
手書き アニメーション css
手書き アニメーション css-2/3/ パラパラ漫画 手書きアニメーションの作り方 皆様こんにちは。映像制作キザキヤでホワイトボードアニメーションを制作している大橋です。 この前、手書きでパラパラ漫画のようなアニメーションを作りたいと思い作成しました。今回はその作り方をご26/2/19 今回はこのローディング・アニメーションについて良さそうなものをピックアップしてみましたので、ぜひともチェックして使ってもらえればです。 関連:使える!CSSアニメーション 選 目次 ちょっとクール CSS loading animation 12




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社
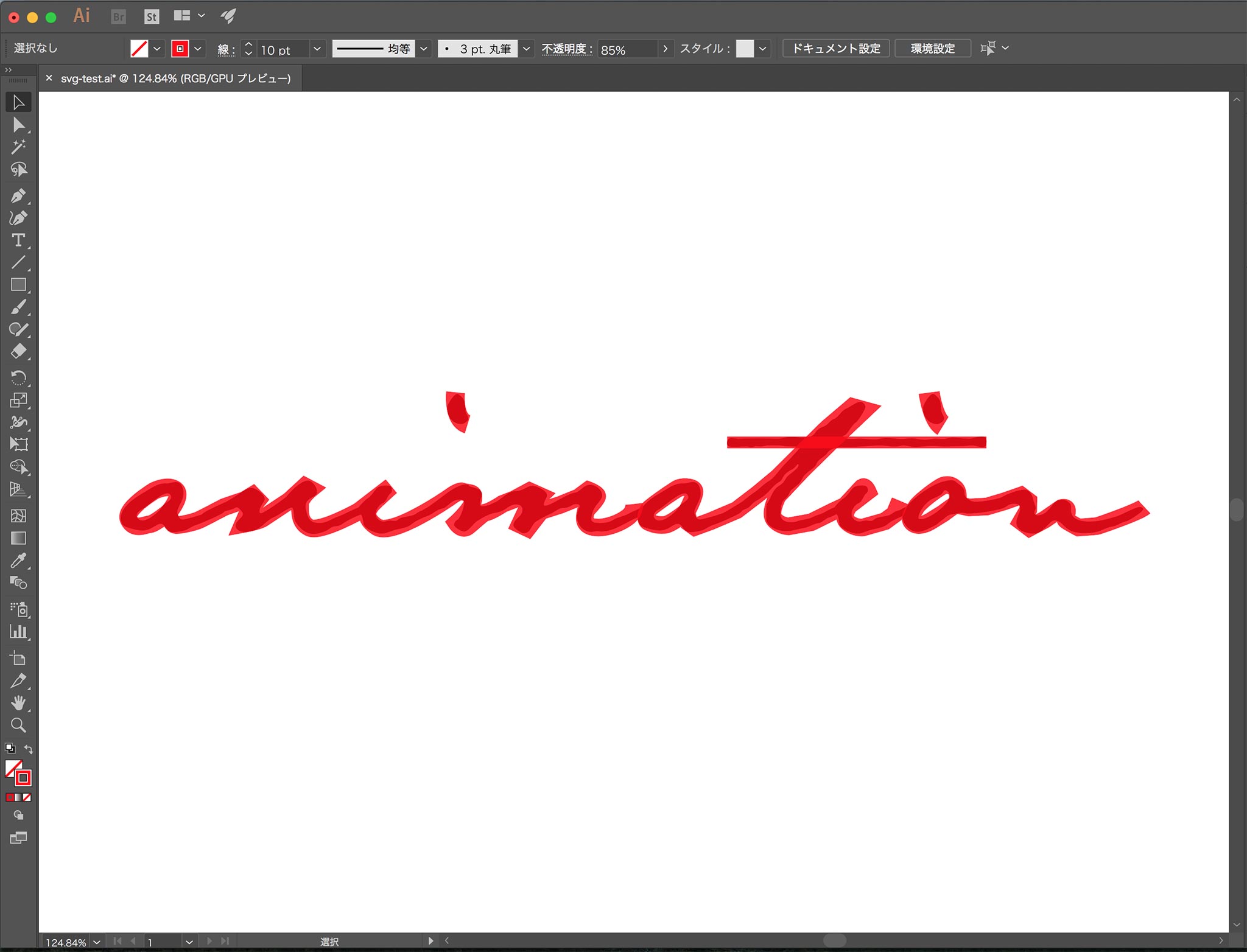
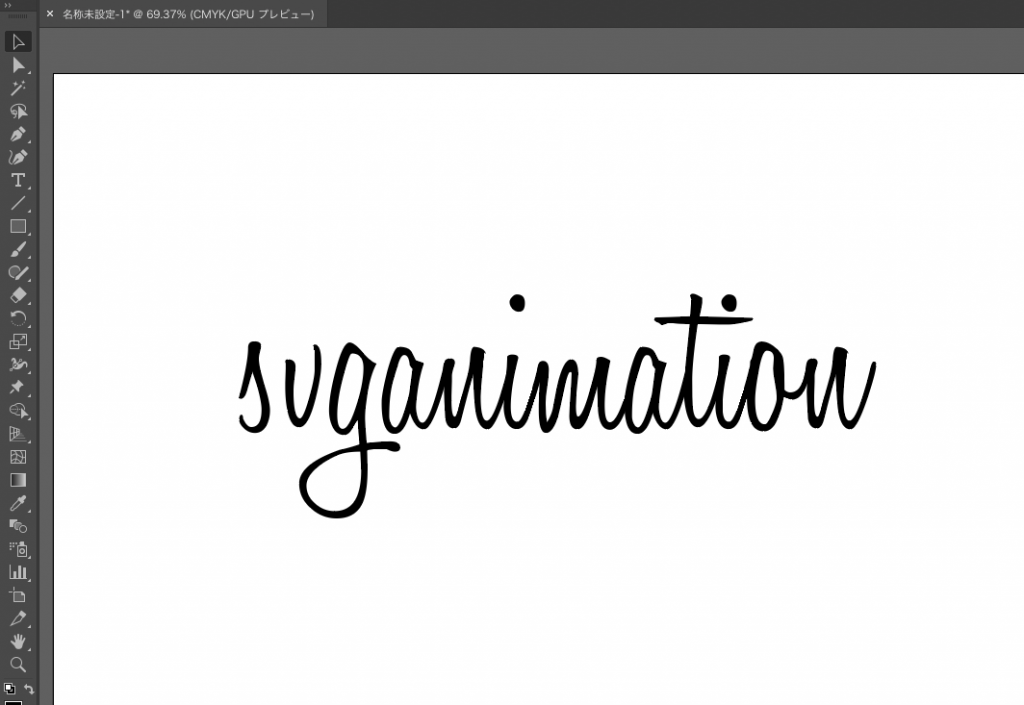
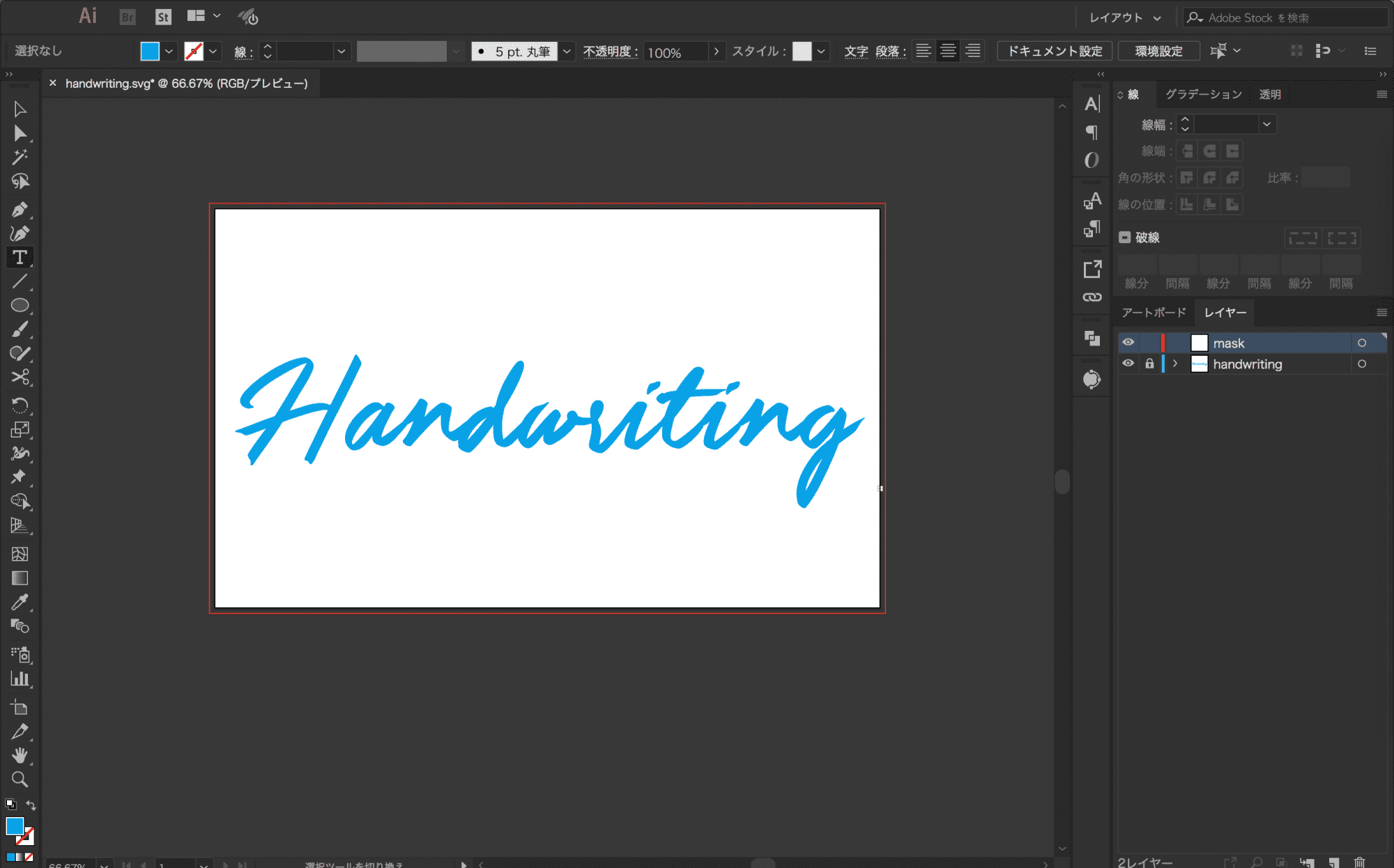
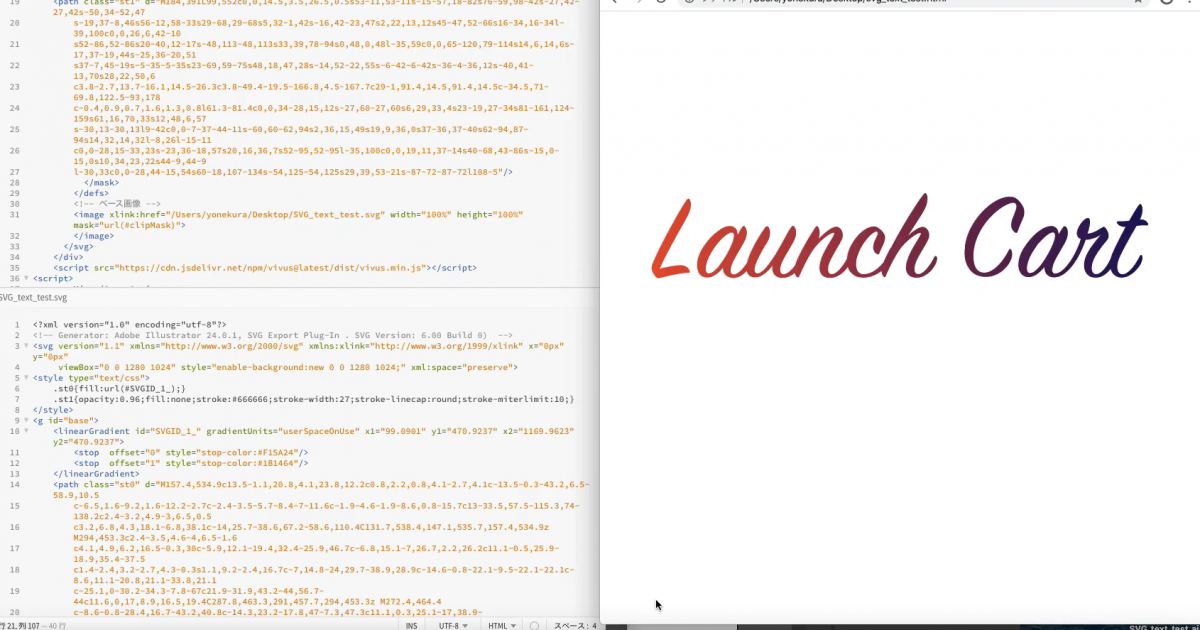
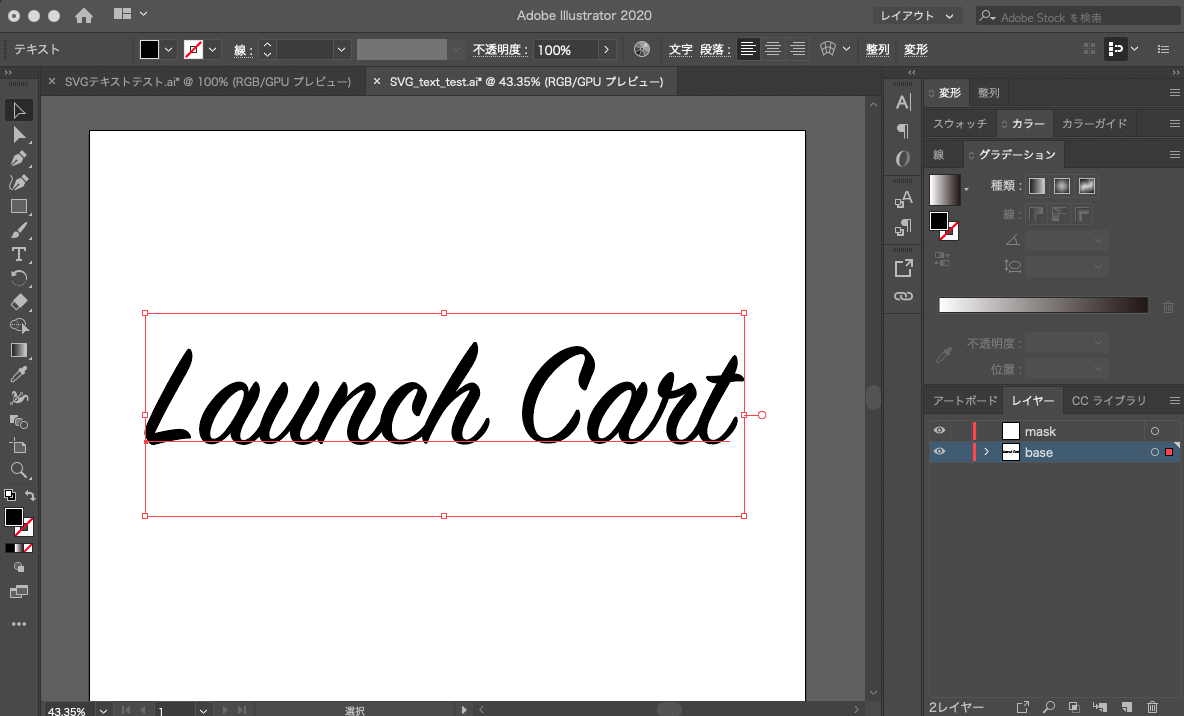
はじめに vivusjsという素晴らしい、プラグイン?を使用したのでメモとして残します。 まだ理解し切ってないので、本当にメモ書き程度のまとめです。 完成イメージ 手順 illustratorで新規作成 ・「bVivusjs というSVG アニメーションを表示するライブラリを使ってテキストをマスクしたアニメーションを表示。 jQuery でローディング画面のフェードアウトやアニメーションのタイミングを操作。 使用するライブラリ * jQuery * vivusjs( https//maxwellitogithubio/vivus/ ) HTMLの書き方 head終了タグ直前に 自作のCSS を読み込みます。 < link rel = " stylesheet " type = " text/css8/2/ 手書き風の文字アニメーション コーディング HTML/CSS, JS/jQuery, SVG 以前にも、SVGを使ったアニメーションを紹介しましたが、今回はまた違ったアニメーションをご紹介したいと思います。 前回は、文字の枠線をアニメーションで動かす → 最後にフェードインで塗りの入った文字が出てくるというアニメーションをご紹介しましたが、今回は、手で
19/9/19 CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりして4CSSでパスの色を変えてみる 1Illustratorでsvgデータを作る その工程1)〜4)です。 1)見本になりそうな手書きのフォントで書きたいテキストを書く 2)見本をロックしその上にパスツールで文字を書く ポイント2/9/19 手書きのフレームアニメーション "アニメーションの作り方 #2" by ClipStudioOfficial この講座では、1枚1枚の絵を描いてアニメーションを作成する手順を解説します。紙やセルに描いていたような伝統的な手法で、以下のような短いアニメーションを作成していきます。
26/3/19 CSSのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 CSS, CSS アニメーション サンプル集 CSSのみで文字や画像などをドットタイプの星などでキラキラ光らせるアニメーションサンプル集 svgの手書き風アニメーションについて書かせていただいた前回の投稿では、 手書き文字のアウトラインを作成する 手書き文字のストロークを作成する svgコードを出力して、ストロークにclipPathを適用する cssでアニメーションを実装する という4ステップで、ということで書かせていただきましたが、 今回はその4ステップ目の「 cssでアニメーションを実装7/7/21 CSS/JavaScriptで文字に動きを! テキストアニメーション30選 昨今、Webデザイン上のありとあらゆる部分に「動きをつける」、つまり動的エフェクトを加えるのが流行しています。 きっとあなたもこのクレイジーなトレンドに乗り、徐々にデザインの細部に



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




Css 文字 アニメーション 簡単 Letternays
14/3/ 簡単に手書き風?アニメーションができそうです。 でもvivusはやめました。Javascript重いのでCSSだけでいけるならそのほうが良いですよね・・。ということで調べつつやってみました。 SVGを表示する /mozartsvg(モーツァルトの顔部分)3/7/ 手書きアニメーションが完成♡ 色塗りなどの制作工程が終了したら、 手書きアニメーションの完成です。 動画ファイルをメールなどでお渡しさせていただきます。 手書きでかわいいアニメーション制作を ご依頼いただくと、こんなアニメーションが25/1/17 文字テキストからハートや星型などキラキラさせて表示させるアニメーションエフェクト。 See the Pen CSS Particle Effects by Atticus Koya (@OfficialAntarctica) on CodePen SVG Masking Path Animation 手書き風筆記体フォントをアニメーション合わせて表示するテクニック。




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌




メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Entac S Scrawl
9/3/ アフターエフェクト after effectで手書き風のアニメーションをつける 作成した調整レイヤーを選択して、上部のエフェクトコントロールをクリック。そうするとブラシアニメーションの項目が追加されています。 ブラシのサイズを変更。7/8/17 ResultSee the Pen Typewriter animation pure CSS by kachibito (@kachibito) on CodePenタイプライターのようなエフェクトを任意のテキストに与えますcsshtm19/9/19 カッコ良すぎる! CSSとJavaScriptで作られた真似してみたいアニメーションロゴ10選 最近良く見るようになったアニメーションロゴ。 コーポレートサイトやポートフォリオのTOPなどでよく使用されています。 そこで本日は最新のカッコいいアニメーション



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン 滋賀の小さなデザイン事務所 Canvas
ホーム> コラム> コラムホームページ制作> SVGとCSSで簡単な描画アニメーションを実現する WritterAsai () SVG形式に対応するブラウザが増えたことにより、利用するシーンが増えてきた画像形式です。 このSVGとCSSを利用することで、簡単なアニメーションを実現することができます。 目次非表示 SVGファイルとは SVGにアニメーションを加えてみるCssファイル サイズと配置 用途に応じてアニメーション領域のサイズと配置のプロパティを設定します。 この記事では"drawingcss"のdrawcontainerクラスで表示サイズを、 drawpositionクラスで配置を設定しました。CSS の animation 一括指定プロパティは、スタイル間のアニメーションを適用します。 これは animationname, animationduration, animationtimingfunction, animationdelay, animationiterationcount, animationdirection, animationfillmode, animationplaystate の一括指定です。




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog
2/3/19 手書きなボタン 手書き感があるボタン! ホバー時のアニメーションはローディングのよう See the Pen Stripped Diagonal Button Single Border by Zeindelf on CodePen 詳しく こっちだよ! と言わんとばかりのかわいい矢印! Read Moreっぽいね See the Pen7/5/18 今回はvivusjsというライブラリを使います。 vivusjsには色々なオプションがあるのですが、今回は手書きのようなアニメーションをさせたいので、'type'を'scenariosync'にします。 'type'を'scenariosync'にすることで前のアニメーションの完了前に次のアニメーションが始まるような動きを実現できます。 new Vivus ( 'svganimation', { type 'scenariosync', duration 83/2/18 さらにさらに。よりスタイリッシュに手書きアニメーションが現れるように、キーフレームに「イージーイース」をかけて完成です。 まとめ こんな感じで「手書き風アニメーション」は作成していきます。 1、テキストを入力 2、ペンツールで文字をなぞる




Svgをアニメーションさせてみよう システム開発部blog




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン
30/9/19 というわけで、SVG画像を使って、手書きで文字を書いてるようなアニメーションを入れることに。 ググってみると、単純なSVGパスを使ったアニメーションはCSSのみで実現可能ですが、 vivusjs を使えば、パスが複雑になったり、細かい設定をしたい時も16/3/15 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを取り入れるサイトは増えて16/1/ HTML/CSSで表現できる、すごいテキストエフェクト用スニペットまとめ Fluid text hover マウスの動きに合わせて背景の画像がぐにゃりと液体のように変化するテキストエフェクト。 SVG textPath Animation on Scroll Tutorial Keyssentials Web Animation Tips by @keyframers ページをスクロールするとSVGパスに沿ってテキストがアニメーションするテクニック。 Only CSS




Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン




テキストを手書き風にアニメーションさせる方法 Qiita




Cssアニメーションとその制御




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




装飾系 囲み背景見出し 手書き風囲み Copypet Jp パーツで探す Web制作に使えるコピペサイト




Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part2 Webdesignfacts




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Svgアニメーション Mask要素で手書き風テキスト



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




超簡単 Svgとcssによるテキスト表示アニメーション Laptrinhx




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media



参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




プログラミング不要 Wordpressで手書き風テキストアニメーションの表示方法



手書き風ロゴアニメーション 動くwebデザインアイディア帳




テキストを手書き風にアニメーションさせる方法 Qiita




Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts



手書き風ロゴアニメーション 動くwebデザインアイディア帳




Cssのすぐに使える小技から驚きのスゴ技まで Cssアニメーションの素晴らしいアイデアのまとめ コリス




Svgアニメーション Mask要素で手書き風テキスト




手書きのようなsvgアニメーションの作り方 文字や図形を一筆書きのように線 ラインで描く コリス



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




Svgでcssアニメーション Sumi Note




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip



Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip




Js不要 Svgのfilterで手書きアニメーションさせてみた 株式会社lig




Cssアニメーションとその制御




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ




Svgで手書き風文字アニメーション Notes By Sharesl




こいつ 動くぞ 会話方式 吹き出し アイコンがcssでアニメーションするサンプル ナコさんのブログ Nako Log




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳




Svg線画で美しい文字をリッチアニメーション Stroke Animation Html Css プログラミング入門 Youtube




2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




コピペ可能 ナビメニューやリンクの参考にしたいcssホバーエフェクト集まとめ Photoshopvip




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Svgを手書き風アニメーション 1 Css コモノ株式会社



Svgアニメーション Mask要素で手書き風テキスト



コピペok Cssアニメーション集 Animista エムトラッドブログ




テキストを手書き風にアニメーションさせる方法 Qiita




Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ 2ページ目 2ページ中 Photoshopvip




Svgで手書き風文字アニメーション Notes By Sharesl




Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube




テキストを手書き風にアニメーションさせる方法 Qiita




Cssとjsで作れる超クリエイティブな動的テクスチャ パターン8選 Workship Magazine ワークシップマガジン




Css Svg Svgアニメーション文字をvivus Jsを使ってさらさらっと手書き風に文字を書く実装 Ishi S Blog



Svgアニメーション2 動くwebデザインアイディア帳




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Svgアニメーション




インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト Seleqt セレキュト




Svgを手書き風アニメーション 1 Css コモノ株式会社




コピペで簡単 サイト制作のアクセントになるパーティクル 粒子 分子 エフェクト アニメーション14選 Css Js Webdesignfacts




すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石



Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web



Cssの実装が楽になる 便利ツール エムトラッドブログ




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog



Svgアニメーション Mask要素で手書き風テキスト




Svgとcss3でできる筆記体のアニメーションをやってみる スターフィールド株式会社




アニメーションが好きな人必見 差がつくチェックボックスデザイン Html Css デシノン




Cssで実装されたボタンのかわいい動きに思わずクリックしたくなってしまうcssアニメーションの実装方法 コリス




Cssボタンのオシャレなデザインとエフェクトまとめ



1




手書き風ロゴアニメーション 動くwebデザインアイディア帳




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社



Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip




53 Svgで手書き風アニメーションを作る ぴよぴよコーダーの開発日記 Em Note




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ




Svgをアニメーションさせてみよう システム開発部blog




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




Svgで円のラインをcssアニメーションする とげとげブログ




カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Svgで手書き風文字アニメーション Notes By Sharesl




Css Notes De Design




Svgを手書き風アニメーション 1 Css コモノ株式会社




Javascriptとcssは不要 Svgの気持ちいいアニメーションで作られた超軽量のかわいいローディング Svg Loaders コリス



Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート



1



1



0 件のコメント:
コメントを投稿